2018-05-10T14:25:22.000Z
初步了解Express(基于node.js的后端框架)
Express:基于 node.js 的后端框架。介绍
实现一个 HELLO WORLD
使用步骤: 1.mkdir app , cd app 2. npm init 3. npm i express -s 4. hello world
var express = require("express"); //引入exrpess
var app = express(); //创建实例
//路由。当url匹配这里的路由,就交由后面的函数处理
app.get("/", function (req, res) {
res.send("Hello World!");
});
//创建server
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log("Example app listening at http://%s:%s", host, port);
});咋看上去跟使用 node.js 创建一个静态 server 有点像呢?emm 因为express 是基于 node.js 平台。 上面本质上其实就是创建了一个本地 server,监听 3000 端口。server 获取的 url 的后缀,进行路由匹配,然后交给对应的函数进行处理。
Express 应用生成器了解一下?
上面的服务器看上去好像很单薄呀,如果我要实现登录注册等等岂不是要自己写一大堆? Express 应用生成器(express-generator)了解一下
npm i express-generator -s介绍- 命令范例:
Usage: express [options] [dir] express --ejs .(在当前目录下,创建脚手架,选择模板为.ejs)
[图片上传失败…(image-568d2c-1525946563984)]
这时候我们的目录下新增很多文件,检查一下 package.json,发现我们新依赖了很多东西,先安装好各种依赖。npm i
- 执行命令启动服务器
node bin/www,默认端口是 3000,如果你想修改端口的话可以在命令前面指定端口PORT=XXXX

此时目录结构已经比刚刚的完善很多了。
了解一下 app.js?
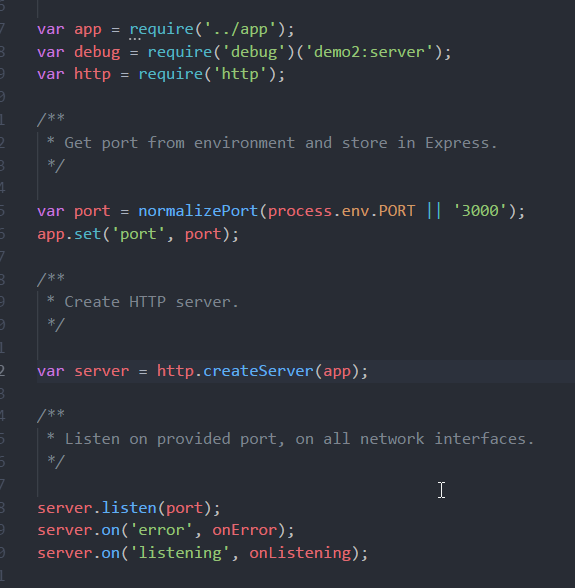
- bin/www 实际上是用来搭建 server,监听端口。当收到请求的时候,则交给 app.js 来处理。

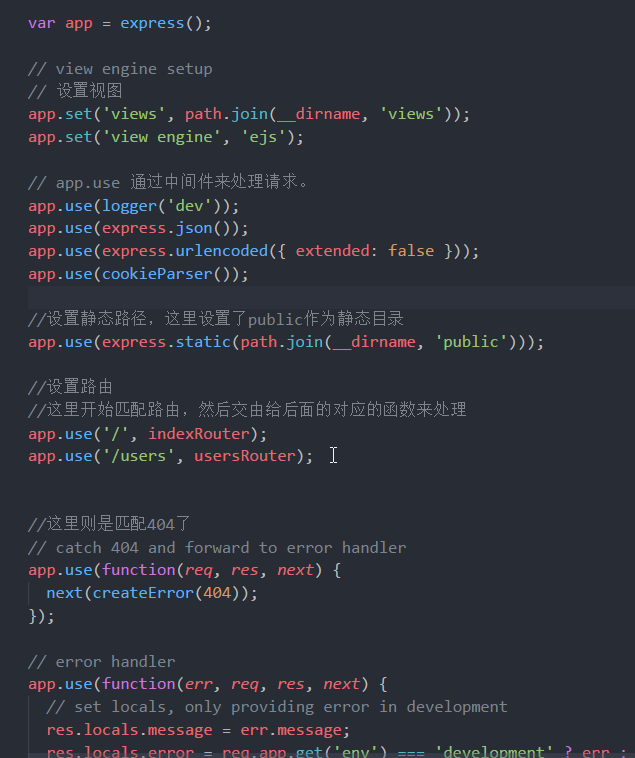
- app.js 实际上是网站的主体,里面包括了这个网站依赖的内容、处理请求的逻辑和执行过程。 app.js 里面的 app 实际上就是一个 express 的一个实例。

- 设置视图引擎为 ejs
- 根据业务逻辑设置中间件处理请求的流程。
- 设置静态资源目录,当请求匹配静态资源目录下的路径的时候,则会返回静态资源内容。(例如当请求
xxx.com/css/style.css的时候,恰好我们的 public 目录下有 css 文件夹,里面存放着 style.css。服务器就会返回这个文件) - 根据请求后缀匹配不同的路由,而路由的处理需要我们提前 require 到 app.js 里面。
- 假如上述的各个路由都没有匹配上,我们就要返回 404,你所请求的东西不存在。
什么是中间件?
这里我们参考一下中文文档
中间件函数能够访问请求对象 (req)、响应对象 (res) 以及应用程序的请求/响应循环中的下一个中间件函数。下一个中间件函数通常由名为 next 的变量来表示。
中间件函数可以执行以下任务:
- 执行任何代码。
- 对请求和响应对象进行更改。
- 结束请求/响应循环。
- 调用堆栈中的下一个中间件函数。
如果当前中间件函数没有结束请求/响应循环,那么它必须调用 next(),以将控制权传递给下一个中间件函数。否则,请求将保持挂起状态。
了解一下 Router 方法?
 router 方法本质上是一个匹配请求的函数,一般理解为 Express 的路由层中间件。当匹配给 router 方法的时候,先处理请求,返回响应数据给模板引擎进行渲染。同时我们看到里面还有一个参数
router 方法本质上是一个匹配请求的函数,一般理解为 Express 的路由层中间件。当匹配给 router 方法的时候,先处理请求,返回响应数据给模板引擎进行渲染。同时我们看到里面还有一个参数next,这是是中间件的回电函数,如果他带有参数,则表示抛出一个错误,参数为错误的文本,例如:
function Middleware(request, response, next) {
next("出错了!");
}抛出错误以后,后面的中间件将不再执行,直到发现一个错误处理函数为止。如果没有调用 next 方法,后面注册的函数也是不会执行的。
使用模板引擎
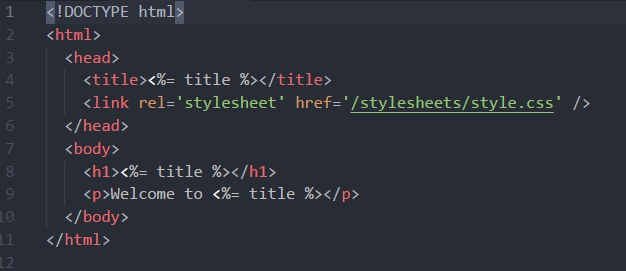
我们在一开始利用 express-generator 生成框架的时候,输入了ejs,这个ejs就是我指定了的模板引擎。通过模板引擎,我们不再把 html 里面的内容写死,而是通过 router 动态地把数据传给模板引擎,让它根据我们传入的数据动态地渲染页面,甚至我们可以通过判断语句来给不同的登录状态的用户渲染页面,通过循环语句给页面添加内容等等,上面的 router 图片中的
res.render("index", { title: "Express" });就是我们给模板引擎传给参数,选择 index 模板,传入一个对象,key 为 title,value 是一个字符串。然后我们只需要在views中的index.ejs里面,使用相应的语法即可动态渲染。